Cara menambahkan Google Maps di Blog merupakan hal yang sangat penting untuk mempermudah pengunjung mencari lokasi via Google Maps di Blog yang kita punya. Dengan cara menambahkan Google Maps di Blog nantinya juga akan berpengaruh terhadap semakin berkesannya tampilan website atau blog kita menjadi lebih menarik.
Cara menambahkan Google Maps di Blog sebenarnya sangat mudah dan bisa dilakukan dengan cara memasukkan kode script alamat atau lokasi yang ada di Google Maps ke HTML. Melalui cara menambahkan Google Maps ke HTML inilah kita nantinya bisa menampilkan widget Google Maps sesuai dengan lokasi yang kita pasang.
Namun sekarang pertanyaanya adalah bagaimana cara menambahkan Google Maps di Blog?
Pertanyaan ini menjadi awal dari tulisan ini dibuat. Artikel ini nantinya akan sepenuhnya membahas tentang bagaimana cara menambahkan Widget Google Maps di Blog. Dan berikut cara yang harus dilakukan untuk bisa menambahkan Google Maps di Website atau Blog milik kita.
Cara Membuat Map atau Peta Google Maps di Blog
Cara yang pertama untuk bisa
membuat Google Maps di Blog adalah dengan cara membuat Map di HTML atau membuat peta dengan HTML. Cara ini bisa dilakukan dengan cara mendapatkan Kode Script dari lokasi Google Maps yang akan di pasang terlebih dahulu. Sedangkan untuk cara mendapatkan kode script yang akan dasang di Website atau Blog adalah dengan cara sebagai berikut.
1. Masuk ke Website Google Maps
Langkah pertama yang harus dilakukan untuk bisa menambahkan Google Maps di Website atau Blog adalah dengan cara masuk ke Google Maps terlebih dahulu. Namun untuk bisa masuk ke website Google Maps kalian bisa langsung klik link yang ada di bawah ini.
Website Google Maps
2. Ketik Lokasi Google Maps yang akan dipasang di Blog
Langkah berikutnya untuk menambahkan Google Maps di Blog adalah dengan cara mengetikkan lokasi yang akan di pasang di Website atau Blog. Untuk sebagai contoh disini lokasi yang akan dipasang adalah lokasi "Gili Labak".
 |
| Cara Menambahkan Google Maps di Blog |
3. Pilih dan Klik Tab BAGIKAN
Selanjutnya untuk bisa membuat map di HTML adalah dengan cara membagikan peta Google Maps melalui menu "BAGIKAN" yang ada di Google Maps. Disini nantinya akan ada beberapa menu seperti Simpan, di sekitar, kirim ke ponsel anda dan bagikan.
Dan untuk bisa mendapatkan Kode Script Peta Google Maps itu maka kalian bisa langsung klik tab "BAGIKAN". Klik tab BAGIKAN seperti pada gambar di bawah ini.
 |
| Cara Menambahkan Google Maps di Blog |
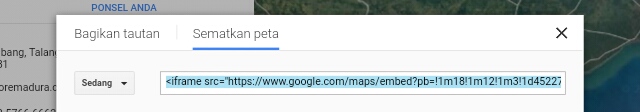
4. Pilih Tab Sematkan peta
Langkah berikutnya pilih fitur tab "Sematkan peta" untuk bisa menambahkan Google Maps ke Website atau Blog. Disini juga ada pilihan ukuran peta Google Maps yang akan dipasang dari ukuran kecil, sedang sampai peta ukuran besar.
Pada pemasangan peta Google Maps sebaiknya pilih ukuran yang sedang untuk menambahkan di Blog.
 |
| Cara Menambahkan Google Maps di Blog |
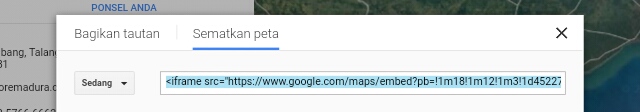
5. Copy atau Simpan Kode Script Google Maps
Langkah terakhir untuk membuat
peta Google Maps dengan HTML adalah dengan mencopy atau simpan koda script dari Google Mapas. Copy semua kode tersebut dan copy kode seperti pada gambar dibawah ini.
 |
| Cara Menambahkan Google Maps di Blog |
Setelah selesai membuat peta Google Maps dengan HTML, maka cara berikutnya adalah dengan memasukkan Google Maps ke Website atau Blog. Cara untuk bisa memasukkan Google Maps ke Website atau Blog berikutnya ada pada pembahasan berikut ini.
Cara Menambahkan Google Maps di HTML
Cara berikutnya ini akan membahas tentang bagaimana cara menambahkan Google Maps ke Website atau Blog agar nantinya Widget bisa terpasang. Dan berikut langkah-langkah yang harus dilakukan untuk menambahkan Google Maps di Website atau Blog.
1. Masuk ke Website atau Blog
Sebelum bisa memasang Google Maps di Website atau Blog adalah dengan cara masuk atau login ke website yang kalian punya. Lakukan proses login atau masuk ke Website Blog seperti biasanya.
2. Mulai Tulis New Entry
Langkah berikutnya kalian bisa langsung menulis artikel yang akan dipasang peta atau widget dari Google Maps yang sudah kita buat sebelumnya. Mulailah untuk menambahkan Google Maps di Blog dengan masuk ke Website atau Blog kalian bisa langsung klik tab New Entry.
3. Tentukan Lokasi Widget dan Pindah Mode HTML
Selanjutnya setelah menulis artikel dan menentukan lokasi dimana peta widget Google Maps yang akan dipasang, maka kalian harus merubah terlebih dahulu dari Mode Compose ke Mode HTML. Perubahan mode ini untuk bisa menambahkan Google Maps ke Website atau Blog tersebut.
4. Menambahkan Google Maps ke Website atau Blog
Langkah selanjutnya untuk bisa menambahkan
Google Maps ke Website atau Blog adalah dengan cara memasukkan atau copy kode script dari Google Maps yang sudah kita simpan sebelumnya. Copy kode script tersebut diposisi yang sudah ditentukan dan paste di posisi tersebut.
 |
| Cara Menambahkan Google Maps di Blog |
5. Lihat Hasil Embed Google Maps dengan HTML
Setelah berhasil mengcopy kode dari Google Maps maka kalian bisa langsung melihat hasilnya dengan klik tab "Pratinjau" untuk melihat hasilnya. Dan berikut hasil dari cara menambahkan Google Maps di Website atau Blog.
Cara menambahkan Google Maps di Website atau Blog ini bisa kalian jadikan referensi untuk bisa embed Google Maps ke situs yang kita punya. Dengan tampilan tambahan Google Maps yang ada di situs kita maka tampilan situs akan terlihat lebih menarik dan profesional.
Dan selamat mencoba...





Komentar
Posting Komentar